
Je vous avais expliqué au mois de novembre comment créer un onglet personnalisé sur votre page fan Facebook. Cette méthode utilisait l'application Static FMBL, application et langage que Facebook a décidé d'abandonner au profit de l'intégration iframe.
La précédente méthode n'est donc plus applicable. Les onglets déjà créés resteront disponible quelques temps, mais il n'est désormais plus possible de les modifier ou d''en créer de nouveaux de cette manière. Je vous propose donc de découvrir la nouvelle façon de créer un onglet personnalisé...
Si la précédente méthode utilisait une application proposée par Facebook, et le langage FBML qui lui est propre, il faut désormais créer soi-même une application, qui intégrera automatiquement sur vos pages fans un fichier de code hébergé par vos soins.
Ne vous inquiétez pas, nul besoin d'être développeur pour créer cette application. A ma grande surprise, la démarche est en réalité très simple. Voyez-vous-même...
1) Préparer l'application
a) Créer l'application

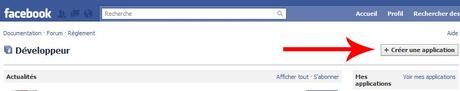
Pour commencez, rendez-vous sur la page Développeur de Facebook, puis cliquez sur "Créez une application".
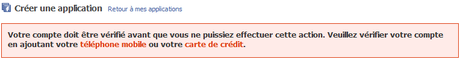
 Il vous faudra indiquer votre numéro de téléphone portable, vous recevrez un code par SMS qui vous permettra de continuer.
Il vous faudra indiquer votre numéro de téléphone portable, vous recevrez un code par SMS qui vous permettra de continuer.
Une fois que vous aurez confirmé ce code d'activation, vous pourrez commencer à créer l'application.

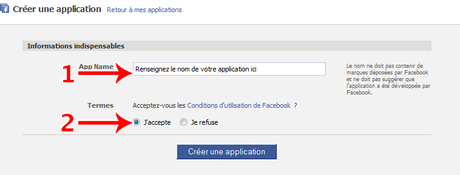
Pour commencer, nommez votre application, acceptez les conditions d'utilisation, puis validez.
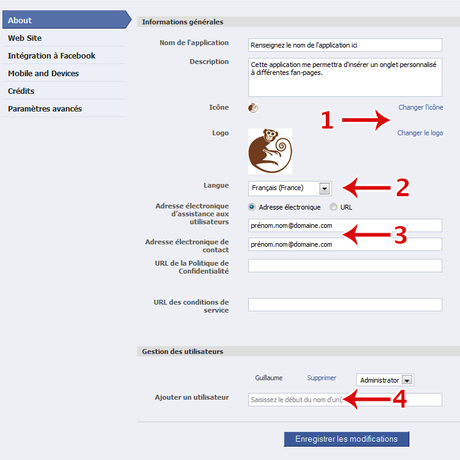
 Sur le premier onglet "About", vous allez pouvoir définir :
Sur le premier onglet "About", vous allez pouvoir définir :
- Le logo et le l'icône de l'application,
- L'adresse mail de l'administrateur,
- La langue de l'application,
- Différents administrateurs, au besoin.
b) Configurer l'application pour intégrer votre onglet
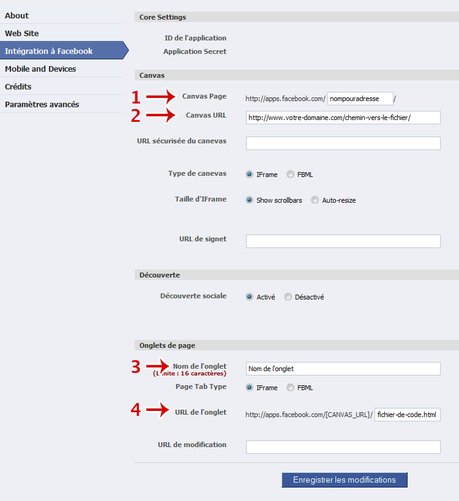
Rendez-vous ensuite dans l'onglet "Intégration à Facebook"

- Le nom que vous écrivez après "Canvas Page" déterminera l'adresse de l'application. Vous pouvez utiliser le même nom, mais n'utilisez pas de caractères spéciaux, espaces, majuscules...
- Renseignez pour "Canvas URL" l'adresse du document hébergé par vos soins. Il ne faut mettre ici que le chemin. Le nom du fichier sera renseigné plus bas.
- Choisissez le nom de votre onglet, rappelez-vous de faire court !
- Insérez ici le nom du document contenant le code (exemple : onglet.html). Vous pourrez toujours corriger ces éléments plus tard au besoin.
Enregistrez les modifications, et voilà ! Vous venez de créer votre application Facebook.
Au besoin, vous pourrez toujours modifier ces différents paramètres, ou encore supprimer cette application en retournant sur la page Développeur de Facebook.
2) Créer le fichier de code
Ce nouveau procédé nécessite donc de créer un fichier de code qui sera hébergé à part.
Le code que contient ce fichier apparaîtra sous la forme d'un onglet sur toutes les fanpages auxquels vous aurez ajouté l'application (nous verrons comment plus tard). Ce fichier sera par exemple au format .php ou .html.
Pour créer cette petite page Web, de nombreuses options s'offrent à vous (Notepad++, Dreamweaver...). Pour vous familiariser avec la création de pages Web, je vous recommande la lecture des cours sur HTML et sur PHP sur Le Site du Zéro.
Créer un onglet de cette manière laisse bien plus de libertés que l'application FBML, mais il y a tout de même quelques points auxquels il faut faire attention :
- Si vous utilisez des styles CSS pour mettre en forme votre contenu, utilisez une feuille de style externe, et ajouter son adresse dans votre code,
- Comme pour l'application FBML, les balises <html>, <body>, et <head> sont à proscrire. Il faut uniquement insérer le code compris entre les balises <html> et </html>,
- Gardez à l'esprit qu'un onglet sur Facebook fait 512 pixels de large,
- Pensez bien à indiquez les adresses absolues dans le code (images, liens...), afin qu'elles fonctionnent sur Facebook,
- Ajouter l'attribut target=_blank à vos liens, sans quoi ceux-ci s'ouvriront à l'intérieur de l'onglet.
Pour tout le reste, je n'ai pas testé en détail, mais les possibilités devraient être sensiblement les mêmes que pour une page Web. Vous pouvez intégrer un bouton "j'aime", "partager", ou même un bouton Twitter !
3) Ajouter l'onglet à votre page fans
Une fois votre fichier hébergé et l'application créée, il ne vous reste plus qu'à intégrer l'onglet à vos fanpages. Voici comment procéder :
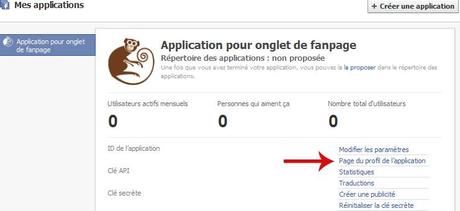
Retournez sur la page Développeur, puis sélectionnez votre application.

Cliquez sur "Page du profil de l'application"

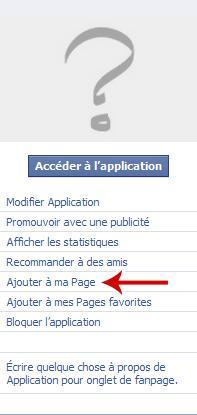
Dans la liste de droite, cliquez sur "Ajouter à ma page".
Sélectionnez votre page et validez.
Et voilà ! Vous avez intégré l'onglet à votre fanpage. Pour le mettre à jour, il suffira de modifier le document que vous hébergez, et les changements seront répercutés sur la page .
Vous pouvez également définir cet onglet comme onglet d'arrivée pour ceux qui ne sont pas encore fans de la page.
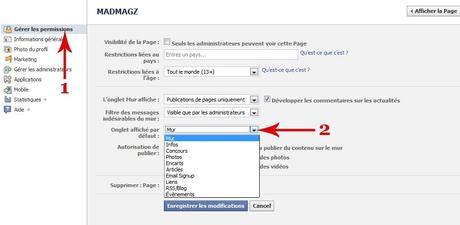
Pour cela, cliquez sur “Modifier : Page” en dessous de votre logo, puis suivez ces indications :

1. Cliquez sur “Gérer les permissions”
2. Dans la nouvelle fenêtre, cliquez à côté de “Onglet affiché par défaut”. Vous pourrez alors définir l’onglet de votre choix la liste.
Comme vous avez pu le constater, la nouvelle méthode pour créer un onglet personnalisé n'a rien de bien sorcier ! Créer le fichier de code peut être assez long, mais le reste est faisable en moins d'un quart d'heure. La mise à jour de l'onglet sera quant à elle bien plus simple à effectuer.
À vous de jouer !

